既然前面寫了 ES5的物件宣告方式
以及內部的屬性及方法
現在就要來對比一下ES6
...
你說為什麼不直接學ES6 嗎 對比啥阿
我這不就是想驗證到底為什麼class 是語法糖嘛!!
咱先來寫一個es5 +es6 的版本
看看傳說中的語法糖是ㄗ丫ˇ 回事!
var PersonES5=function(name,age){
this.name=name,
this.age=age
}
PersonES5.prototype.showNameAge=function(){
console.log(this.name,this.age);
}
//es6 的class 來了
class PersonES6{
constructor(name,age){
this.name=name;
this.age=age;
}
showNameAge(){
console.log(this.name,this.age);
}
}
var PaulES5=new PersonES5('PersonES5','36')
var PaulES6=new PersonES6('PersonES6','36')
//印出來瞧瞧
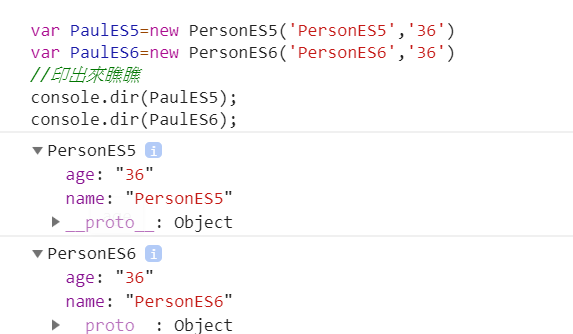
console.dir(PaulES5);
console.dir(PaulES6);
在這邊簡單記錄一下
在es6 中
class 就很有class 的感覺了! (在說什麼)
在{}包起來的範圍內可以像其實程式一樣定義建構函式constructor()
還有自定義屬性及方法
雖然看起來像物件,但不用逗號分隔
那讓我們來看看,用es5的建構函式new出來的實例
跟es6的class 差別在哪吧?
臥槽…看 起來姊夫一樣阿
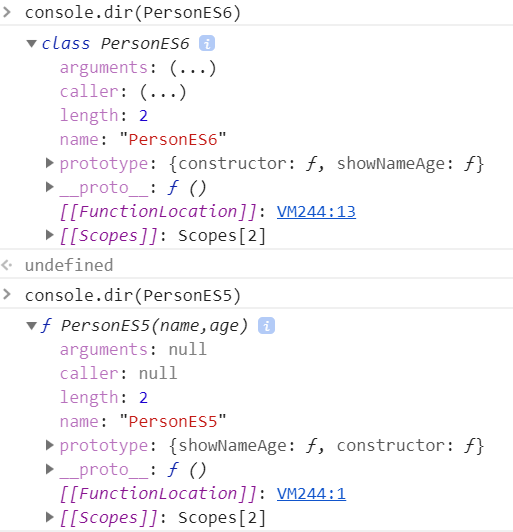
讓我們再來瞧瞧爸爸的
... 阿不是class 嗎
那我們把爸爸扒開來看看
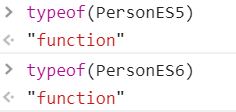
...除了名字不一樣,除了跟我說es6是class ,es5是function 以外,其他都長一樣
... 所以還真是 只有名字不一樣,連生的孩子都長一樣?
讓我們再繼續看看
那之前研究過的東西能用嗎
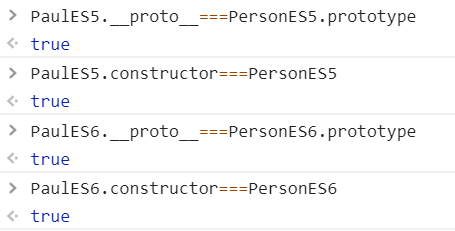
PaulES5.__proto__===PersonES5.prototype
PaulES5.constructor===PersonES5
PaulES6.__proto__===PersonES6.prototype
PaulES6.constructor===PersonES6
糾竟我們會獲得幾個true 呢???
2個,還是4個!!

哇賽,還真的一樣
但我們前面說過
盡量不要使用 __proto__來操作
這時候Object 聽到我們的聲音了,於是乎就給我們了一個神器
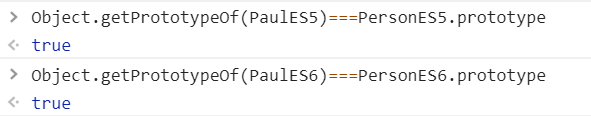
getPrototypeOf()!!!! 顧名思義,可以找出自身父類別的prototype
PaulES5.__proto__===PersonES5.prototype
true
Object.getPrototypeOf(PaulES5)===PersonES5.prototype
true
PaulES6.__proto__===PersonES6.prototype
true
Object.getPrototypeOf(PaulES6)===PersonES6.prototype
true

真心不騙
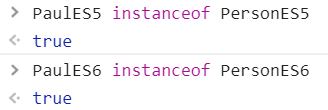
instance of 呢 理論上也行吧
你說我煩不煩吶
嘿 ...俺就是煩 XDD
PaulES5 instanceof PersonES5
PaulES6 instanceof PersonES6

好了為了驗明正身我們已經浪費不少生命了
明天再來研究class 裡的各種方法與繼承

ES6 跟 TS 有什麼差別?
用TS 是不是可以不用像ES6 還要處理 babel的環境問題?
不好意思我學javascript 沒多久,什麼是ts 呢?
Paul老师,ts是说的TypeScript吧,MicroSoft推出的语言,
现在用在Angular开发中作为default语言
失禮了,在下最近剛好在想這問題,所以不加思索的借文跟大大發問
能不能後續文章別再有影響閱讀內容和觀看情緒的髒話和沒有必要卻佔用篇幅佔用我寶貴時間的玩笑呢?
![]()
抱歉,我會改進
constructor有一個奇怪的東西,就是如果return的話...new出來的就變成他return的。如果return的不是this,那前面對this的操作就都作廢了...
所以...這樣就會立馬吃光stack:
class A {constructor(){return new B}}
class B {constructor(){return new A}}
new A;